Obecné:
Nápověda k iBILLBOARD Ad Server » Obecné informace o HTML5 bannerech » Nasazení HTML5 banneru do iBB Ad Server
Nasazení HTML5 banneru do iBB Ad Server
Co je třeba ke zvládnutí HTML bannerů znát a jaké nástroje používat?
Ke zvládnutí HTML 5 bannerů a html bannerů obecně, bychom měli mít/znát dvě základní věci:
- Základy struktury HTML a CSS
- Mít základní editor pro psaní HTML (pspad, notepad++ aj.)
Pro nás jako Administrátory iBB Ad Server je důležité vědět, že HTML 5 banner se dá použít s podobným efektem jako u klasických flash bannerů a kromě nich má řadu výhod:
- Zobrazování i na zařízeních, které nepodporují flash (mobilní zařízení)
- Není nutný na rozdíl od klasických flashů žádný plugin do prohlížeče. (flash plugin způsobuje často pády celého prohlížeče)
Má však i nevýhody, které se projeví hlavně ve spojitosti s jejich nasazováním do reklamních systémů:
- Všechny funkce HTML5 a potažmo CSS3 nejsou podporovány ve starších prohlížečích a v těch nových se podpora funkcí může v rámci jejich vzájemné kompatibility různit.
- Jedná se pořád o novinku, byť HTML 5 je již pár let nejnovějšími prohlížeči podporován. Tzn. Že je zde určitý důraz na schopnosti kodéra, který daný banner připravuje = každý banner se svou strukturou liší a je nutná z naší strany pokaždé jiná úprava. Standardizování je zde velmi problematické.
- Špatně vyrobený HTML 5 banner může mít negativní dopad na celou web stránku (konflikt názvů stejných CSS tříd, přepisování defaultních css stylů, které jsou již implementovány ve stránce aj.). Z tohoto důvodu využívá implementace prostřednictvím iframe.
HTML banner se nejčastěji skládá z těchto souborů:
- Zdrojový index.html, který je zdrojovým kódem celé konstrukce banneru
- Soubor CSS – nutný pro správné zobrazení a nastylování banneru. Může být jako externí soubor, nebo přímo vložen v hlavčice html dokumentu index.html
- Externí image obrázky ve formátu GIF/PNG/JPG
Přípravná fáze nasazení HTML 5 banneru v prostředí iBB Ad Server
- Kontrola dodaných podkladů
Ještě před tím, než začneme kód banneru vkládat, projdeme všechny soubory, které klient zaslal. Hlavní zdrojový soubor se nazývá většinou index.html. Pokud nám klient dodá banner zabalený ve formátu zip, nejprve jej rozbalíme do jedné složky a klikem na index.html si ověříme, jestli se vůbec banner vykresluje. Pokud ano, můžeme přejít k dalšímu kroku.
- Zabalíme banner zpátky do zip archivu a nahrajeme celý zip archiv do iBillboard Ad Server
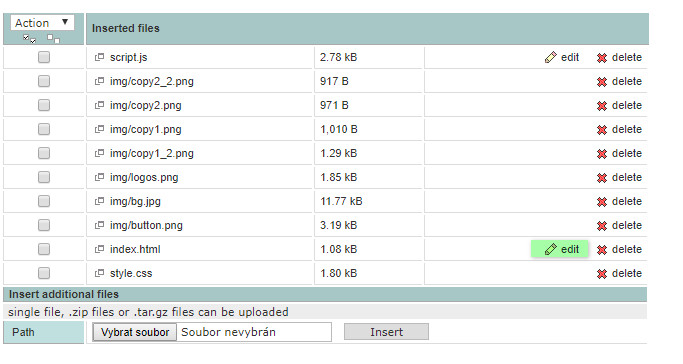
- Nahraný zip archiv se nám v Ad Serveru automaticky extrahuje do jednotlivých složek a souborů banneru.

- Vložíme js kód, který zabezpečí předávání REDIRECTU. (V případě, že je HTML 5 banner připraven podle našich specifikací, měl by být tento kód již v těle html banneru vložen.)
Klikneme na edit u souboru index.html Samotný kód, který zprostředkovává počítání kliků je nutné vložit mezi značky <script type=text/javascript> </script>, kamkoliv do HTML dokumentu banneru.
Pokud <script> tagy nejsou vytvořeny, vytvoříme je. Kód, který vkládáme:
function getParameterByName(name) {
var match = RegExp('[?&]' + name +
'=([^&]*)').exec(window.location.search);
return match && decodeURIComponent(match[1].replace(/\+/g, ' '));
}
document.addEventListener("DOMContentLoaded", function(event) {
var aClickTag = document.getElementsByTagName('a');
for (var i=0; i<aClickTag.length; i++){
aClickTag[i].href= getParameterByName('clickTag');
aClickTag[i].target= getParameterByName('bbtarget');
}
});
Vše uložíme. Nyní máme banner technicky připravený k použití v Ad Server systému.
Implementační fáze do iBB Ad Server
Název proměnné v banneru je vždy clickTag. (Standard IAB) Existují dvě možnosti, jak zajistit zobrazení HTML banneru v Ad Serveru.
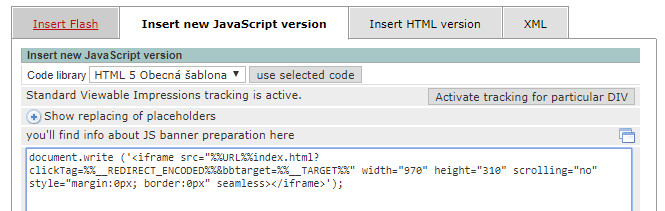
- Do javascriptové verze banneru vložíme tuto šablonu pro iframe:
document.write ('<iframe src="%%URL%%index.html?clickTag=%%__REDIRECT_ENCODED%%&bbtarget=%%__TARGET%%" width="970" height="310" scrolling="no" style="margin:0px; border:0px" seamless></iframe>');
Pro parametry width a height upravíme správné rozměry a klikneme na tlačítko „VLOŽIT“
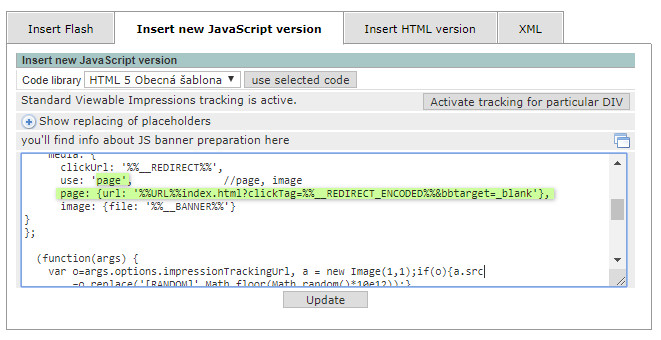
Otestujeme v reálném náhledu, zdalí se nám vrací banner a vizuálně se shoduje s dodanými podklady. Otestujeme fiddlerem, případně pomocí Google Developer Tools, zdali se nám vykoná v pořádku REDIRECT. - Druhá možnost je použít in-page script z IBB creative lib. Zde stačí do šablony vložit pouze rozměry banneru a případně upravit název hlavního html souboru. (Standardně bývá index.html). Rovněž je nutné se ujistit, že hodnota use je nastavena na 'page'

Opět otestujeme v reálném náhledu zdali se banner v pořádku zobrazuje a zdali se započítávají kliknutí.
